Cs-Cart Advanced Age Verification Addon
The Advanced Age Verification Addon for CS-Cart ensures customers are of legal age before they access the store. Customers will have to verify their age based on the admin's chosen settings. When customers visit the store, a pop-up window appears showing the title, description, and other details. Here, the selected validation type by the admin allows users to input their birthday, year, or select a button. Also, the color of text and buttons is changeable by the admin only. This add-on keeps the store secure by making sure only customers of the right age can access it.
Feature:
- The main feature of this addon is to allow the customer to verify their age.
- The admin can upload a cover image for the age verification pop-up window.
- The admin can edit the title, description, button text, and terms.
- Well integrated with CS-Cart multi-vendor.
- Colors of the text and the buttons can be easily changed by the admin.
- The admin can select any validation type from three: Buttons, birthday, and year.
- The checkboxes in the admin panel allow the admin to show text and buttons on the storefront.
- Works well with Mozilla Firefox, Safari, and Chrome browsers.
Installation:
How to install Addon
https://store.ecarter.co/blogs/how-to-install-addon/
How Addon works
Access the Addon and Switch to >> Settings tab
- Image: The admin can upload a cover image that will appear while users verify their age on the storefront.
- Media: The admin can choose to display the cover image on the storefront or not.
- Validation Type:
The "Validation Type" shows how you can verify a user's age. Here admin has three options. They can choose one:
1. Buttons: Choose between two options.
2. Birthday: Enter the full birthdate (year, month, and day).
3. Year: Enter just the birth year.
- Enter Legal Age: In this, enter the legal age the admin wants to enter.
- Admin can "View and edit" the text of the Title, Description, Button, Secondary button, and Terms. The content within these options will be shown on the storefront.
- Next, you can use the "Checkboxes" to choose whether to show or hide the text of title, description, buttons, and terms on the storefront. Also, you can turn the "Active Close button" on or off to allow customers to close the pop-up window on the storefront.
- Admin can change the colors of the text and buttons. They can change the color of the title text, description text, button background, and button text.
- At the end, Click on >> Save button.


- Click on "View and Edit" and let's add content for the storefront pop-up window.
- Each "View and Edit" will open this type of box where the admin can enter the title, description, button text, and terms text.

The add-on is set up. Now, we will add the block to show the age verification pop-up on the store.
- Go to the >> Design menu.
- Click on >> Layouts.

- Switch to >> Homepage tab.
- Then choose any grid and click on >> (+) icon.
- Then click on >> Add block.

- A new add block window will be open.
- Now switch to >> "Create New Block" tab.
- Click on >> Templates.

- Now give the name of the block.
- Select "Advanced age verification" from the template dropdown list.
- Then click on >>create button.

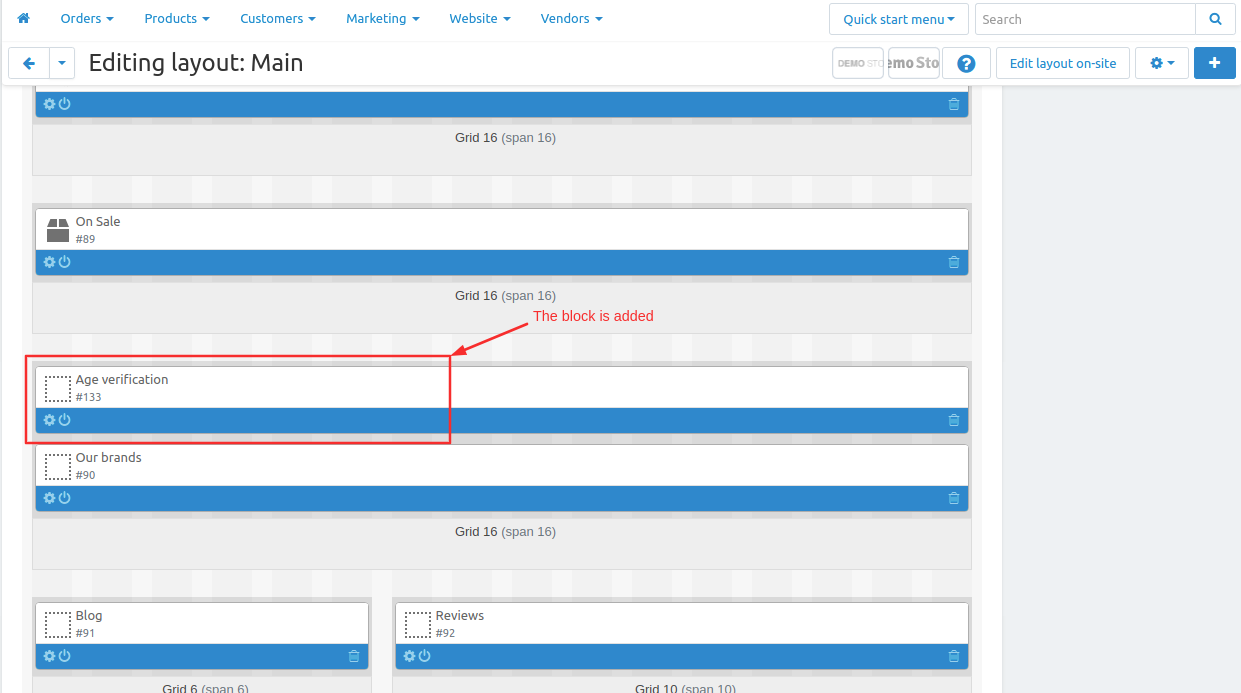
- Here you see the block is added to the grid.

Let's see how the age verification seems on the storefront.
When the storefront opens, a popup window shows validation options based on the settings chosen by the admin. Below you will see different validation types one by one.
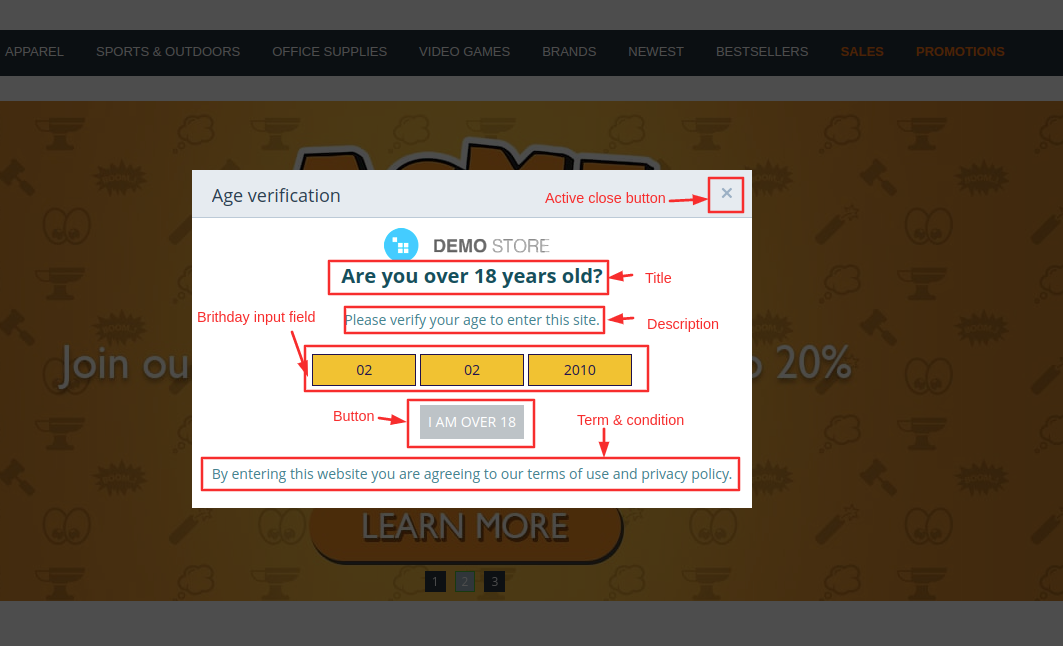
The first image shows a "Birthday" as the validation type.
- This pop-up window shows the title, description, birthday input field, a final verification button, and the terms and conditions.

- If the user is underage, an error message will appear, and they won't be able to access the store.

- The next pop-up window shows the "Year" input validation type. With this, you can also see the title, description, final verification button, and terms & conditions.

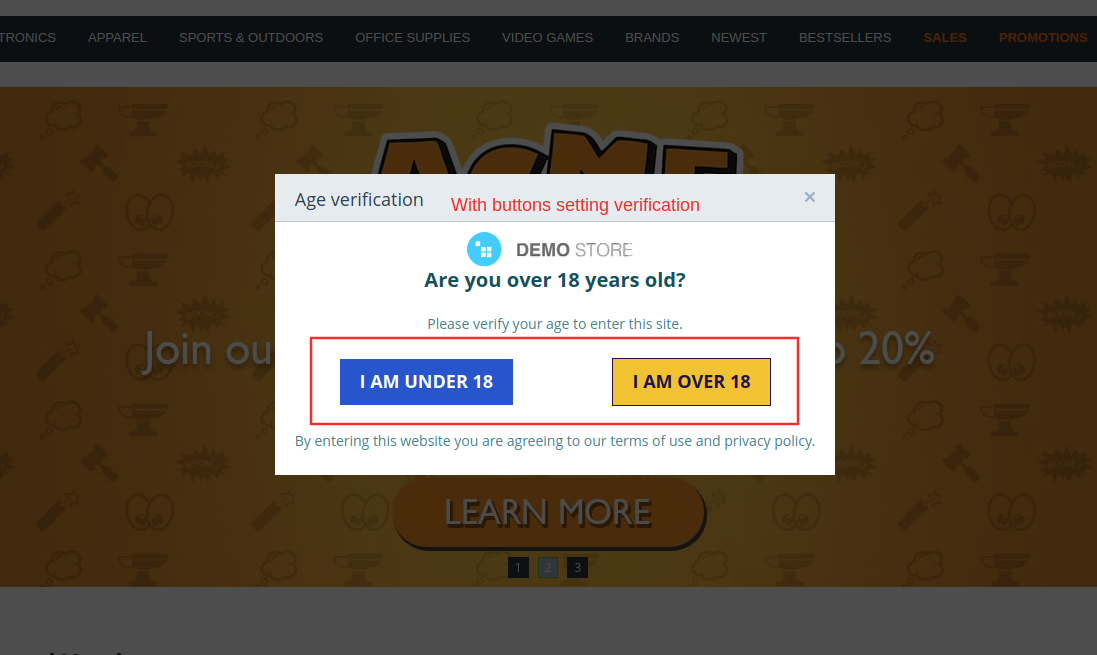
- The pop-up window shows two buttons for checking your age. For example, Click "I Am Over 18" if you are 18 or older. If you are under 18, click "I Am Under 18," and you will get a message to try again next time.

- This page shows the cover image uploaded by the admin.

Addon-Version:
Version-1.0
Supported Versions:
CS-Cart, CS-Cart Multivendor 4.8.x, 4.9.x,4.10x,4.11x,4.12,4.13x, 4.14x, 4.15x, 4.16x, 4.17x, 4.18x
Support:
This app is developed and published by Ecarter Technologies Pvt. Ltd., a CS-Cart developer. You are guaranteed quality add-ons.